App Inventor tiene un componente llamado Web que le da la funcionalidad de enviar y recuperar datos de un servidor o de un sitio web a través de solicitudes GET y POST de modo que este componente puede decodificar tanto datos formateados en los formatos JSON y HTML .
Vamos a mostrar como funciona una aplicación llamada iRead que le pedirá al usuario que escriba el nombre completo o parcial de libros y consulte la base de datos de libros utilizando el API de Google Book API recuperando la información sobre el libro más relevante.
Para ello vamos a analizar el título y el autor del libro, obtener la URL de la imagen de la portada del libro, y, finalmente, la dirección URL del libro que puede ser lanzado a través de un navegador.
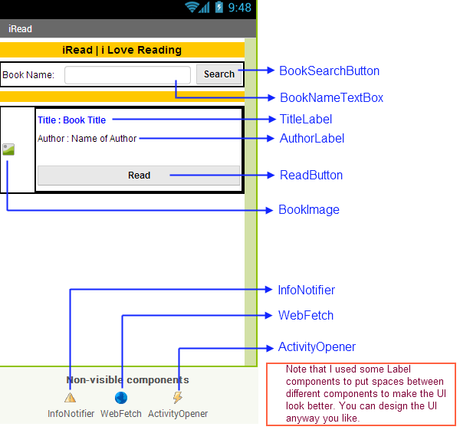
En MIT App Inventor , lo primero es construir su interfaz de usuario (UI) en la ventana del diseñador.


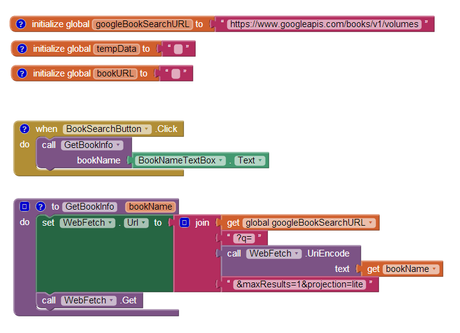
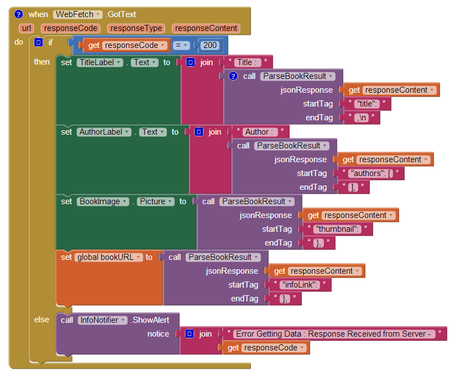
Hemos definido tres variables globales
- googleBookSearchURL - Ahí es donde almacenamos la dirección URL de la API de búsqueda de libros.
- TempData - Vamos a usarlo para guardar los datos temporales.
- bookURL - Ahí es donde vamos a analizar y almacenar la dirección URL (token “InfoLink”) de la información sobre el libro devuelto por la API.


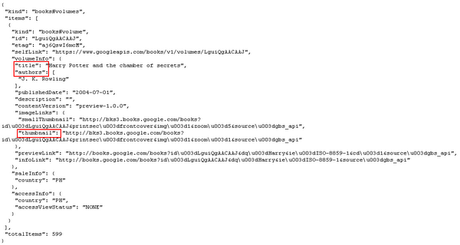
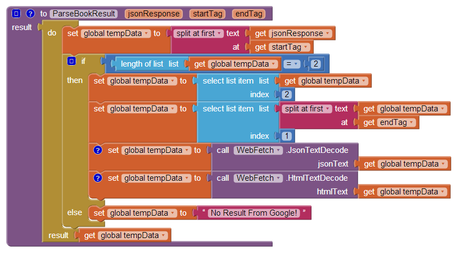
En el procedimiento ParseBookResult, dividimos el contenido de la respuesta utilizando la etiqueta inicial y la etiqueta final. Por ejemplo, para analizar el título del libro, tenemos que saber el principio y los códigos de finalización de un título. Si usted ha notado en la consulta, devuelve-
“Title”: “Harry Potter y la cámara de los secretos”,"autores": [ "JK Rowling" ],
Por lo que sabemos, comienza con “title”: y termina con una coma seguida de una nueva línea. Es por eso que hemos utilizado esas etiquetas cuando llamamos ParseBookResult de procedimiento GotText arriba. En nuestro ejemplo de datos en bruto, el valor es “potter Harry y la cámara de los secretos”. Entonces desciframos el valor JSON llamando JsonTextDecode de Web. Y finalmente descifrar los caracteres HTML llamando HtmlTextDecode. Llamamos HtmlTextDecode para reemplazar caracteres HTML ilegibles con caracteres legibles. Por ejemplo el signo “&” si tenemos este , y queremos mostrarlo y en lugar de &.
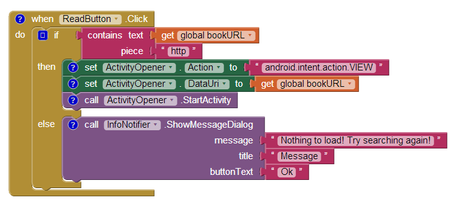
Cuando pulsa a un usuario en el botón Leer, simplemente lanza el navegador con la URL del libro.

Para el lanzamiento de un navegador, utilizamos el componente ActivityStarter . Establecemos primero la acción,establecemos la URL que recuperamos y despues llamamos a la startActivity de componente ActivityStarter para iniciar el navegador con la URL especificada.
Si nuestro bookURL no contiene una dirección URL válida, simplemente informa a los usuarios.
Análisis de Resultados Múltiples
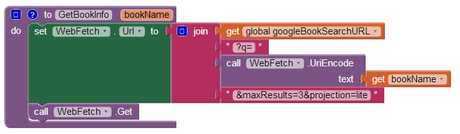
¿Qué pasa si usted desea analizar múltiples resultados? Bueno, en ese caso se define un maxResults más alto cuando se consulte tal y como se muestra aqui:
Como se puede ver en la imagen anterior, definimos maxResults al valor tres lo que significa que queremos tres resultados. Si el API de Google no puede encontrar tres ocurrencias para nuestra consulta de libros, en ese caso no estaríamos recibiendo tres resultados obviamente,pero si encuentrar tres o más para nuestra consulta, vamos a recibir sólo tres.
Para fines de demostración, sólo en esta parte solo vamos a analizar los títulos. Tal vez usted ya lo adivinó, necesitaríamos para cada bloque hacer el trabajo.

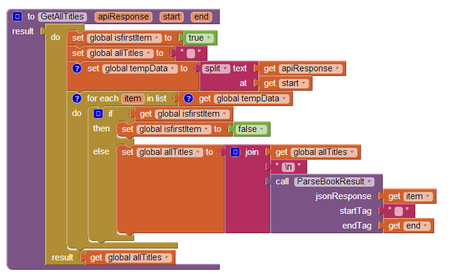
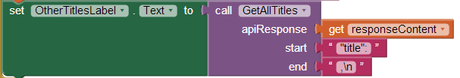
Hemos creado un procedimiento llamado GetAllTitles que tiene tres argumentos – apiResponse, de inicio, y fin. Llamamos a este procedimiento con datos como estos:

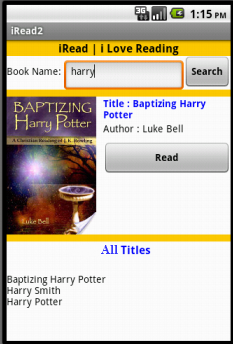
Como puede ver, pasamos a responseContent, inicio y fin como lo hicimos antes para analizar un solo título. GetAllTitles utiliza una para cada bucle y pasar todos los títulos y lo mismo para el análisis, exactamente como lo hicimos antes. Antes no teníamos un bucle, ya que tenía sólo un título para analizar y ahora tenemos un bucle porque tenemos muchos a analizar. Tenga en cuenta que el procedimiento GetAllTitles almacena el resultado después de analizar cada título a una variable global llamada allTitles y lo devuelve. Se utilizó un componente Label denominado OtherTitlesLabel para mostrar el resultado devuelto por el procedimiento GetAllTitles. Finalmente la aplicación tiene este aspecto:

Fuente aqui