
Hoy les traigo un nuevo tutorial que trata de como poner los botones flotante para compartir las entradas en twitter, facebook y google +1. Este es un tutorial muy sencillo que tiene como resultado los botones flotantes que se pueden apreciar en esta entrada que se visualizan en el lado izquierdo del blog.

Vamos con los pasos a seguir...
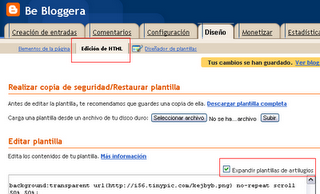
Primero como ya he nombrado en tutoriales anteriores deben ir a su configuración de diseño y entrar en HTML. Estando ahí tienen que darle a marcar a expandir plantillas de artilugios como sale en la siguiente imagen.

pinchar para ver en grande
Ahora pulse simultáneamente las teclas Ctrl+F para buscar el siguiente código:]]></b:skin>
Bajo el código anterior pegan el siguiente código
table#RedesSociales{position:fixed;top:150px; left:5px; z-index:200;}
Ahora pulsen de nuevo las teclas Ctrl +F y busquen el siguiente código:
<!-- clear for photos floats -->
Y luego de el pegen el código que se encuentra en la siguiente caja:
<b:if cond='data:blog.pageType == "item"'>
<table border='0' cellpadding='6' id='RedesSociales'><tbody>
<tr><td><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=box_count&show_faces=false&width=73&height=60&action=like&font=tahoma&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:73px; height:60px'/></td></tr>
<tr><td><a class='twitter-share-button' data-count='vertical' data-lang='es' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td></tr>
<tr><td><script src='http://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone size='tall'/></td></tr>
</tbody></table>
</b:if>
Ahora solamente tienes que guardar y ya aparecerán tus botones flotantes para que tus lectores puedan compartir tus entradas con el Social Media Network.
Espero que les gustara este nuevo tutorial, recuerden que agradecer no cuesta nada y nos vemos con otro tutorial "Para ti blog" que salve por ahí del ciberespacio.
Agradecimientos por el Código a Ciudadblogger



LOS COMENTARIOS (1)
publicado el 21 septiembre a las 23:55
hola, me funciona pero a medias.
El codigo table#RedesSociales{position:fixed;top:150px; left:5px; z-index:200;}me parece arriba y la caja no se desliza cuando bajo o subo por la web.